Asepriteのよく使う便利機能とか
Asepriteの小技とかTipsのまとめ
ドット絵AdventCalendar2018が空いていたので雑にぶち込みます。玉石混交。
Asepriteわからんって人は去年の記事見てください。
使用したAsepriteはv1.2.10-beta4。
目次
各種機能
軽くするやつ
New render engine for sprite editor
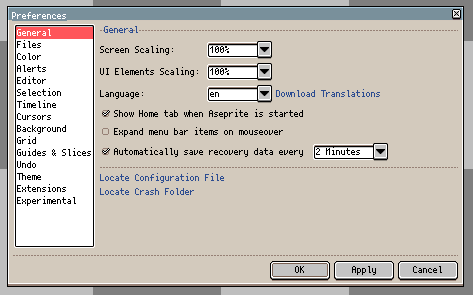
左上にあるツールバーの「Edit」→「Preferences」→「Experimental」から見れる「New render engine for sprite editor」の項目のチェックをはずすとAsepriteが若干軽くなる。
これですね pic.twitter.com/hPb8m7NYxS
— 💖棒助💙 (@Linear_Function) November 10, 2018
どうやら細かいドットの表示がうまくいかないので直したら重くなった(意訳)という感じらしいそりゃそうだ。なんかAseprite重くなったなって感じていた人はとりあえず外しておくのが吉。
自動バックアップ
Asepriteはデフォルトで2分ごとにバックアップを取っている。左上にあるツールバーの「Edit」→「Preferences」→「General」で時間の変更が可能。バックアップを取る時間を遅くすれば申し訳程度にメモリの使用を抑えられるかもしれない。
基本
EDGEみたいな色とパレットを関連付けるアレ
EDGE民がほぼ間違いなく要求するインデックス機能のやり方。
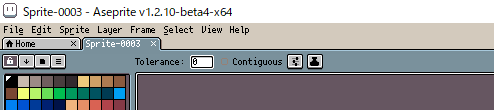
- 左上のSpriteからColor ModeをIndexedに(画面上の色とパレットの色の連動)
- パレットの上にある4つの一番左の鍵マーク
 を外す(カラーサークルとパレットの連動)
を外す(カラーサークルとパレットの連動)
これだけでパレットと画面上の色が連動するようになるはず。パレット上の色が画面の色になっていない場合はパレットの上に4つあるうちの一番左、「≡」みたいなボタンから一番下の「Creat Palette from Current Sprite」で画面色のパレットを作成。色がおかしくなった時はカラーサークルの上に出る「Remap」を押せば大体なんとかなる。
UI表示をドットバイドットに
デフォルトの表示だと画面上の1pxが2pxの表示になっているが変更ができる。左上にあるツールバーの「Edit」→「Preferences」→「General」で「Screen Scaling」と「UI Elements Scaling」を100%にするとドットバイドットの表示になる。画面が小さく感じる人もいると思うが自分は画面が広く取れて愛用しているので好みの問題。

地味機能
斜めの楕円の作成
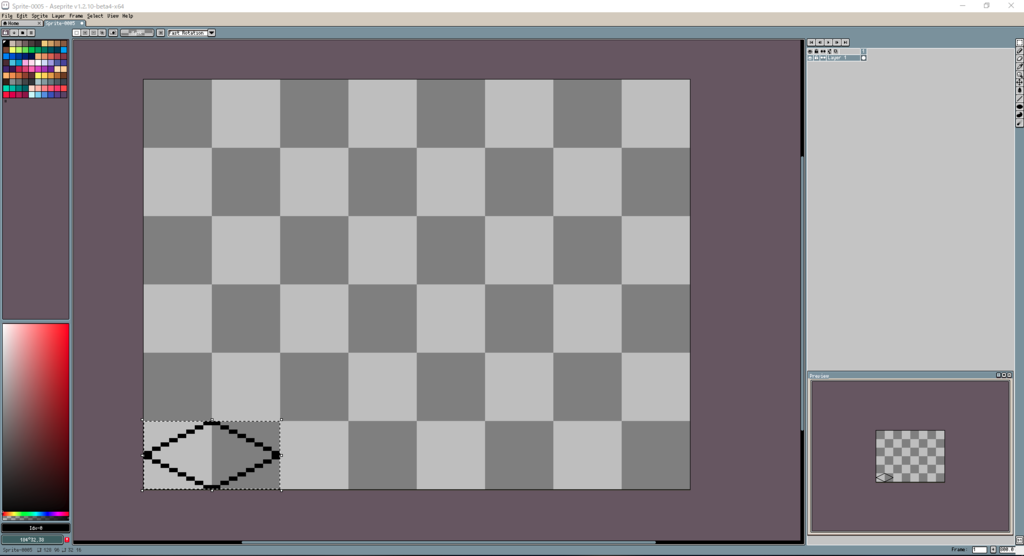
楕円ツールで描くときに左クリック押しっぱなしでAltキーを押すと綺麗な斜めの楕円が作れる。楕円を作ってから範囲選択して斜めにするとぐちゃってなるのでこのやり方はおすすめ。
バケツツールで色単位の塗り
バケツツールを選択しているときに左上のContiguousのチェックを外すとバケツで塗った色がすべて上書きされる。RGBモードで疑似的にインデックス機能の再現ができる。

ブラシ
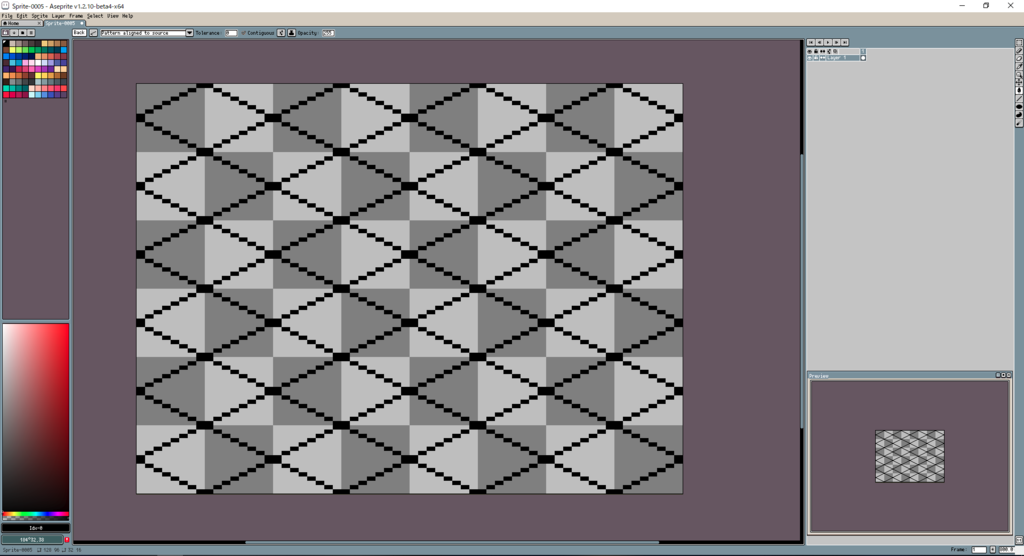
左上にあるツールバーの「Edit」→「New Brush」を押して範囲を選択するか、あらかじめ範囲を選択して「New Brush」を押すとブラシモードになる。左上のBackボタンからブラシ機能の中止が可能。

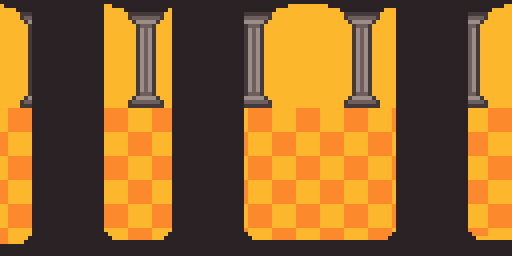
柱とかタイルみたいな規則性のあるものを並べるときに便利。


他にも一つの四角を作ってあげてブラシ→バケツをすると一瞬でクォータービューのグリッドが出来上がる。
各種小技
時短テク
アニメーションの複製
人力パーティクルみたいなやつ。

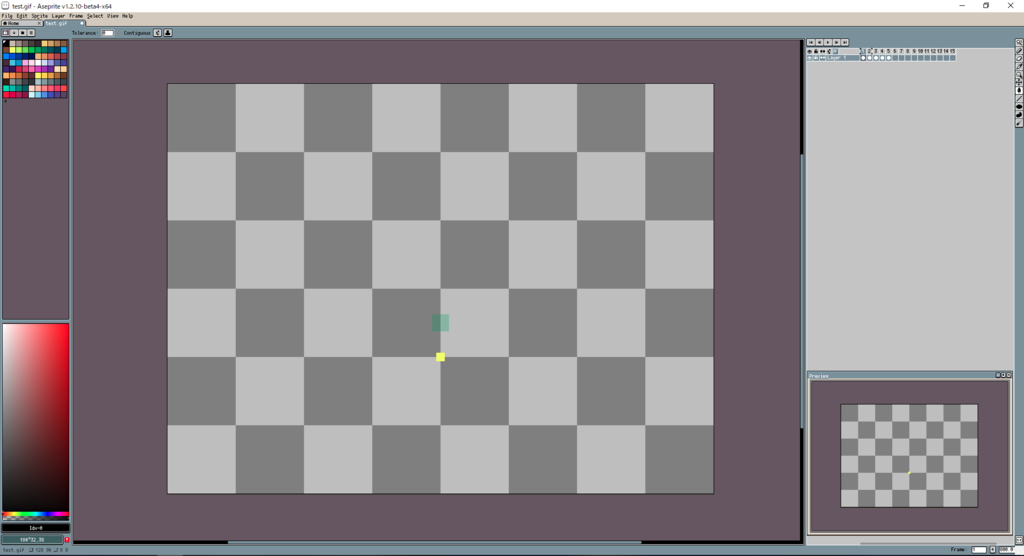
まず複製するアニメーションを用意。

フレームを増やす。
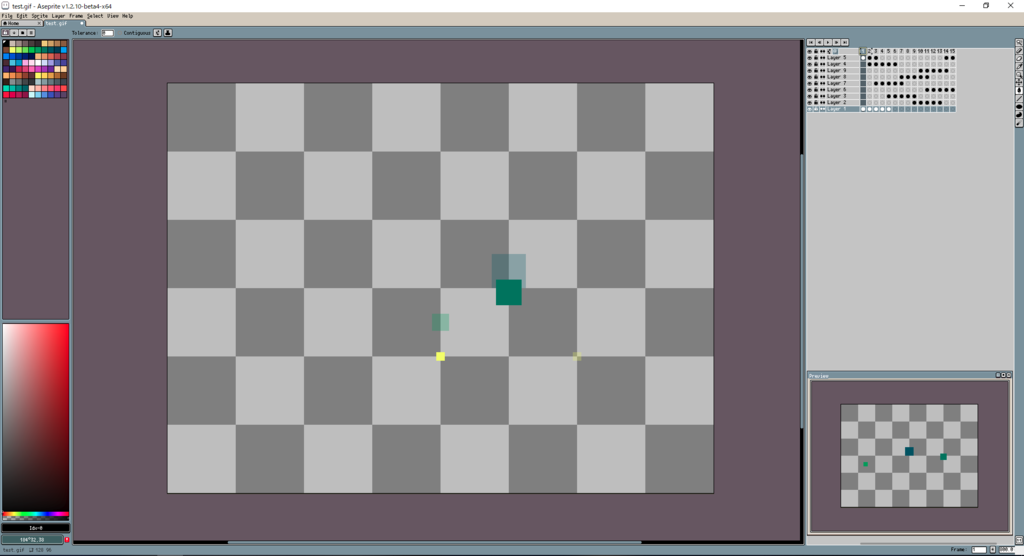
 レイヤーを追加。フレームをずらしてコピー(レイヤーは追加しなくてもいいけどしておくと後で確認がしやすい)。
レイヤーを追加。フレームをずらしてコピー(レイヤーは追加しなくてもいいけどしておくと後で確認がしやすい)。

コピーしたフレームを選択。そのままスプライト上をCtrlを押しながらドラッグアンドドロップで選択したフレームのみを全部一斉に移動できる(これはツイッターで意外と知らなかった人が多かった機能)。

上の操作を繰り返して増やす。

こうなります。自分はワンドロで割と多用してます。
#深夜の真剣お絵描き60分一本勝負
— 💖棒助💙 (@Linear_Function) December 13, 2018
頑張れ魔理ちゃん pic.twitter.com/IVSUyYcpgQ

小技
アニメーションのループをずらす
ループするタイプのGIFで各アニメーションの周期をずらして上げるとループしてる感が薄まる。豊井さんの受け売りなので下の記事を読んでください。
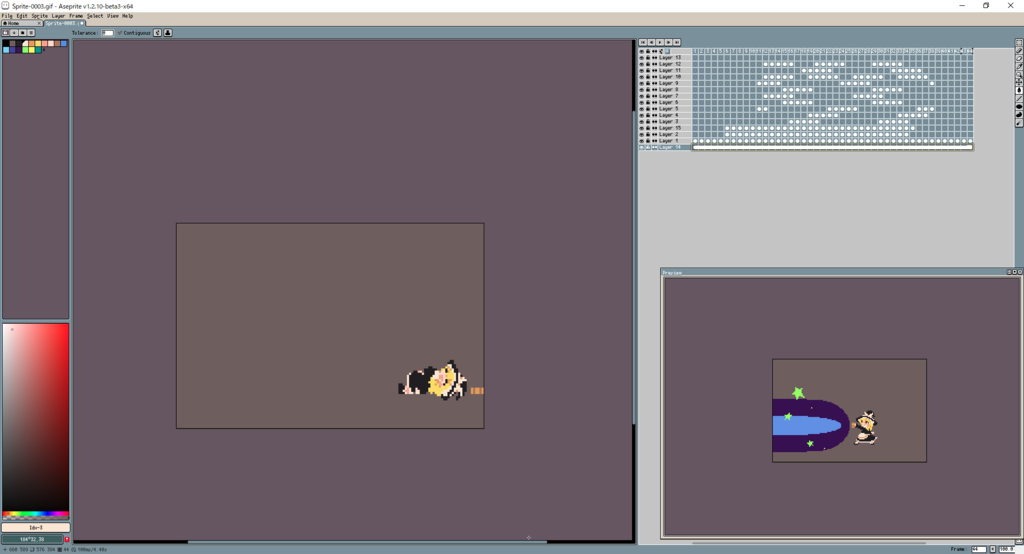
反射で一枚絵をおしゃれに

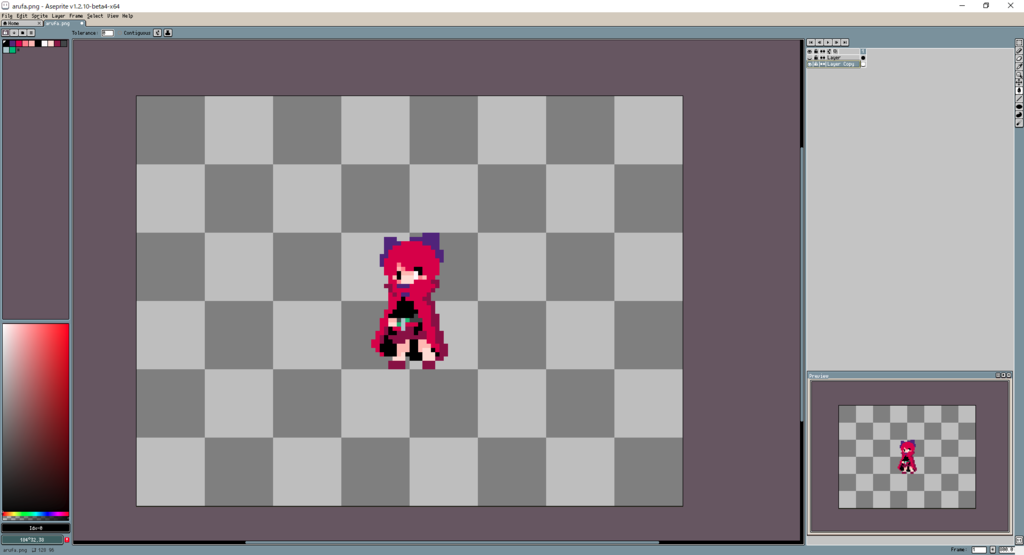
こんなのをやります。

まずは一枚絵を用意。

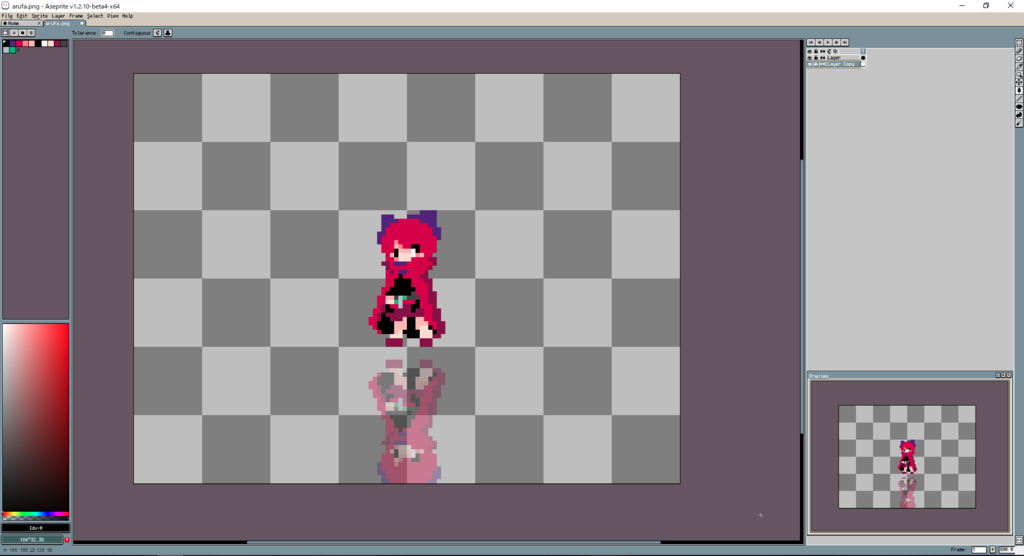
レイヤーを下にコピー、下のレイヤーをいじっていく(元のレイヤーは隠します)。

ツールバーの「Edit」から「Ajustments」で「Hue/Saturation」を選択、4つのうち一番下のaをそれっぽい値にまで下げる(上のレイヤーを隠していないと数値変えても変わってないやん!ってなるので確認)。
追記:ここでカラーモードをRGBモードにしておかないと全部の色が置き換えられてしまうのでRGBモードにしておいてください。

ツールバーの「Edit」から「Flip Vertical」で上下反転。

場所を元の一枚絵の真下に調節する。元のレイヤーを表示。

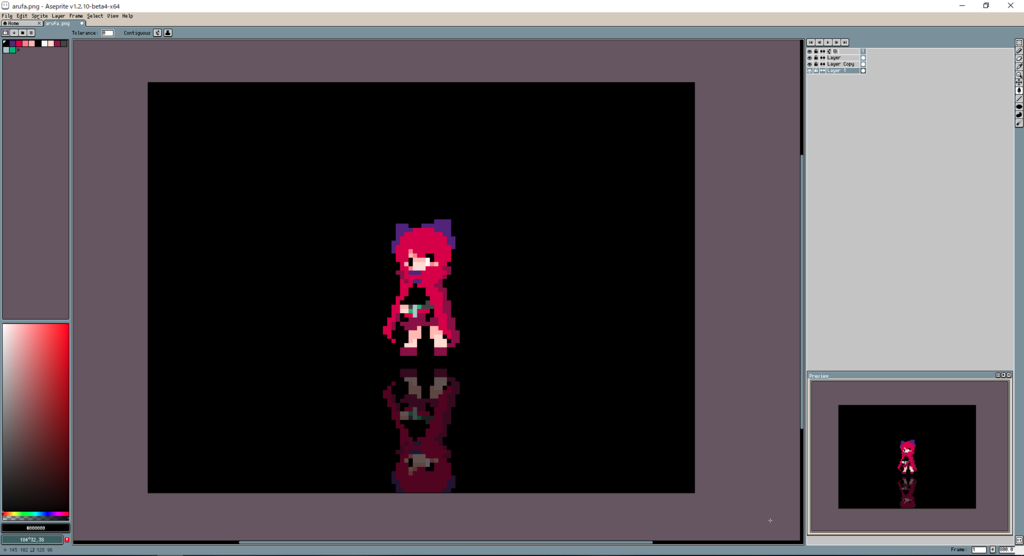
背景を追加して完成。色数が増えるので原理主義者に怒られます。
おわりに
yutaさんがAseprite初心者向け講座をやるらしいので見ましょう
明日12月29日22時より、ドット絵ペイントツールの"Aseprite(エースプライト)初級者講座"をライブ配信します。ゆるーく僕の分かる範囲で質問にお答えしていきますので初級者も上級者も皆来てね。(放送事故さえ無ければアーカイブを残します。)#PixelArt #ドット絵https://t.co/Iwf4vm75rg
— yuta (@yyuta342) December 28, 2018